Aktuelle Texte „Aktuelles“ – Blog
Die einfachste Art, Hinweise und Aktualitäten zu publizieren ist mittels einer Seite „Aktuelles“:
In einer Blogfunktion können Neuigkeiten, Hinweise etc. schnell und übersichtlich publiziert werden.
Beitragskategorie erstellen
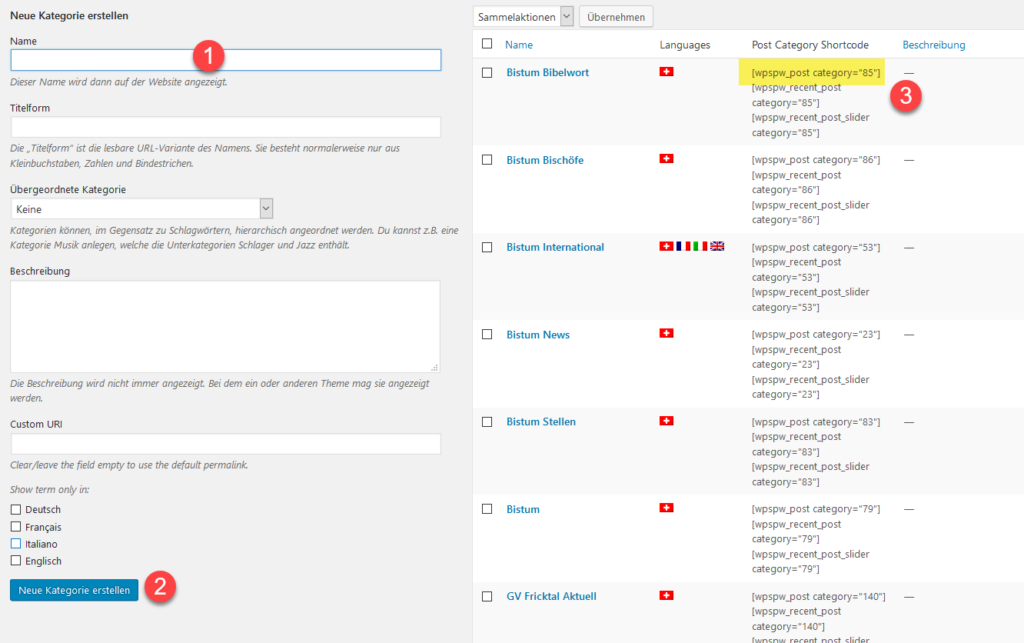
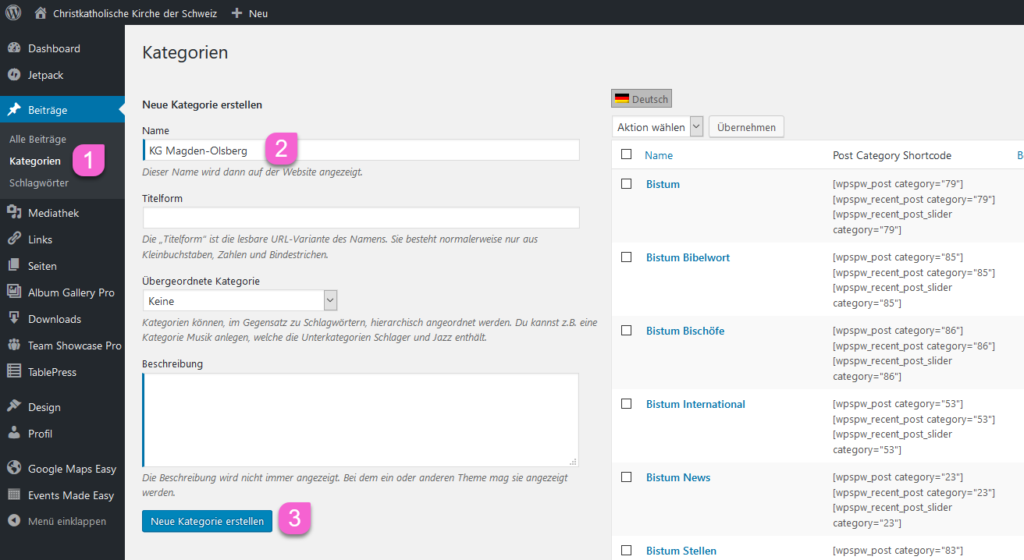
Zuerst muss unter „Beiträge/Kategorien“ eine Kategorie erstellt werden:
- Sprechender Kategoriename (Muster „KG XYZ Bezeichnung“)
- „Neue Kategorie erstellen“
- Der Shortcode wird angezeigt. Die Zahl wird für den Shortcode benötigt.
Shortcode in Seite einbauen
Der folgende Shortcode in der Seite einbauen und die ID für die „category=xxx“ ersetzen durch die ID der Kategorie:
[wpspw_post design="design-20" grid="3" show_author="false" show_date="false" show_category_name="false" read_more_text="Weiterlesen" limit="9" orderby="asc" category="xx" pagination="false"]
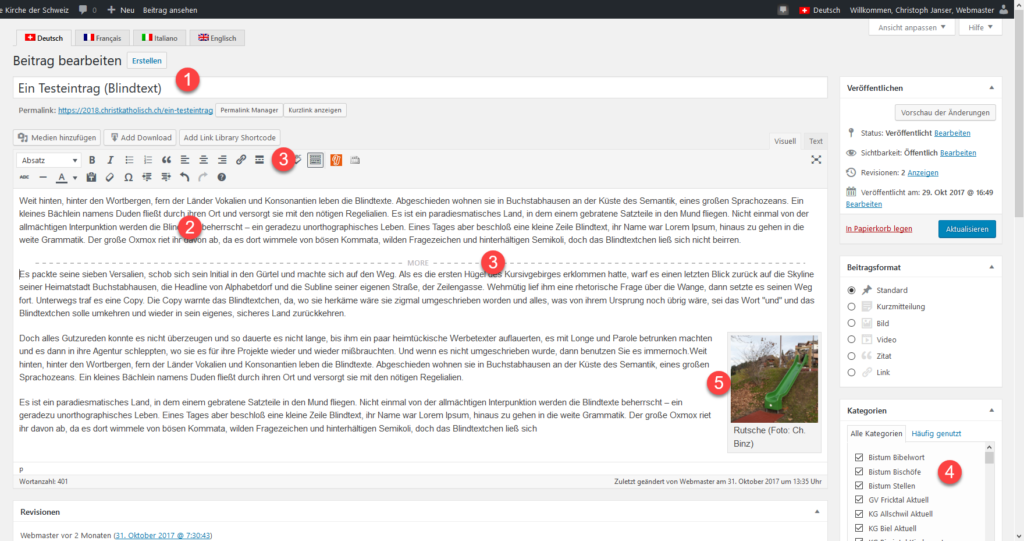
Neuen Beitrag erstellen
- Titel des Beitrages
- Text der Mitteilung
- Mit dem Button „Weiterlesen“ kann eine Unterteilung des Textes gemacht werden. Dies ist manchmal sinnvoll.
- Kategorie auswählen, in welcher der Beitrag erscheinen soll
- Beitragsbild im Text einfügen zur Illustration
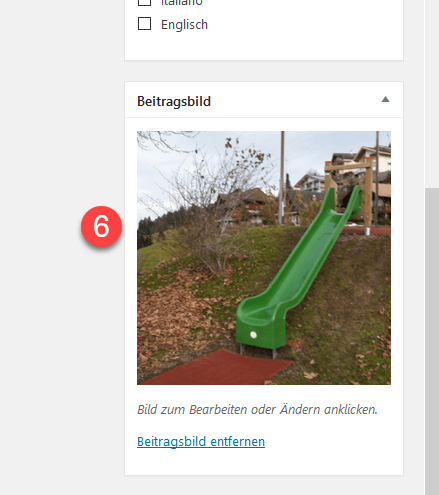
- Das Beitragsbild (ganz unten rechts auf der Seite) wird in der Seite beim entsprechenden Beitrag angezeigt. Es kann durchaus sein, dass dies das gleiche Bild ist, wie im Beitrag verwendet wird.
ACHTUNG: Das Beitragsbild soll eine Grösse im Verhältnis von 355x200px haben. Bei anderen Grössen werden die Bilder verzerrt.
Tipp: Querformatige Bilder für Beitragsbilder verwenden!
Basiseinstellungen für Autoren in WordPress
Für die Bearbeitung von Seiten und Beiträgen lohnt sich, die Ansichten auf der Bearbeitungsseite einzustellen und diverse Elemente auszuschalten.
Navigieren ins Dashboard und Aufruf des Navigationspunktes „Beiträge/Erstellen“:
Oberhalb den Reiter „Ansicht anpassen“ klicken und die Checkboxen wie im Bild gezeigt markieren.
Das gleiche durchführen für Seiten:
Navigieren ins Dashboard und Aufruf des Navigationspunktes „Seiten/Erstellen“:
Beitrag erstellt – Angezeigt wird andere Seite
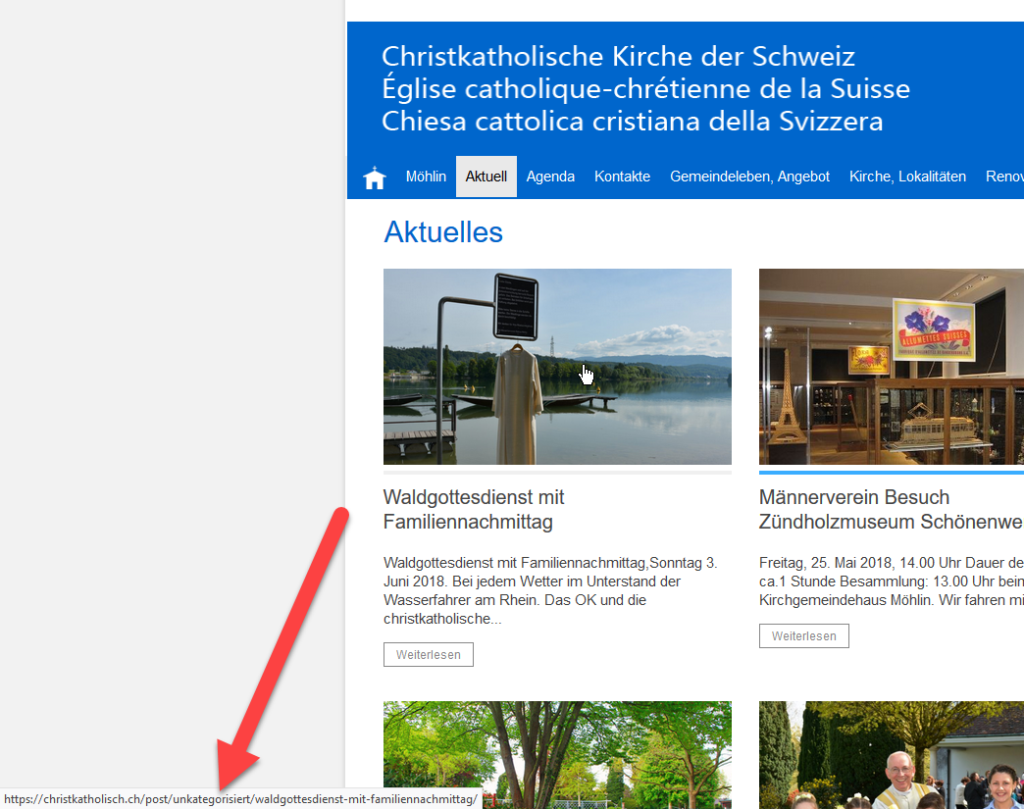
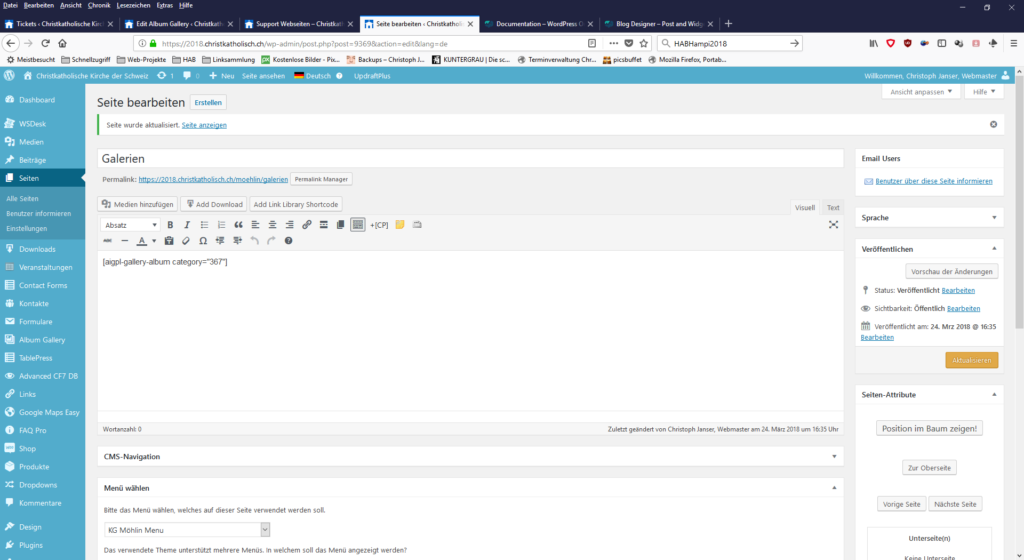
Es kann vorkommen, dass man einen Beitrag erstellt, diesen publiziert hat, dann zur Kontrolle auf der Seite auf ihn klickt und es wird eine ganz andere Seite angezeigt.
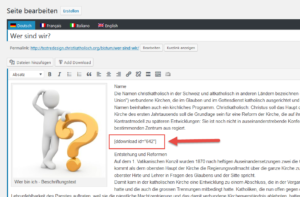
(Um die Bilder gross zu sehen, klicken Sie auf das Bild)
Wenn man auf den Beitrag mit der Maus geht, wird das Linkziel angezeigt. Steht hier evtl. „unkategorisiert“?
In diesem Fall hat wohl schon jemand einen gleichen Titel für einen Beitrag erstellt und WordPress hat hier einen Konflikt.
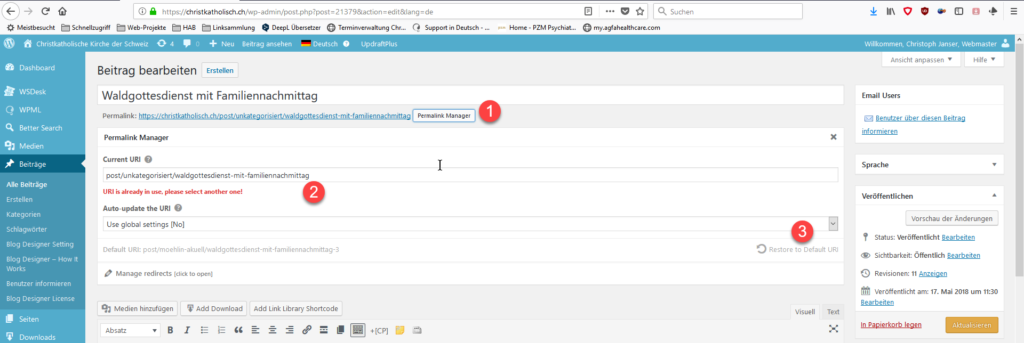
Gehen Sie in die Beitragsbearbeitung.
- Klicken Sie auf den Permalink-Manager
- Hier wird der Konflikt angezeigt. Scheinbar gibt es bereits einen Beitrag mit demselben Linkziel.
Im Beispiel wurde der Link wohl erzeugt, bevor ich die Kirchgemeindenkategorie ausgewählt habe. - Klicken Sie auf „Restore to Default“: So wird ein neues Linkziel gesucht und erstellt.
- Ändern Sie das Linkziel nicht mehr.
- Speichern Sie den Beitrag durch Klick auf „Aktualisieren“.
Das ist leider ein blödes Problem und kommt ab und zu vor. Es hat sich aber bewährt, wenn bei der Erstellung zuerst die Kategorie ausgewählt wird und erst anschliessend der Titel eingetragen wird.
Beitrag: Automatisch deaktivieren
In der Beitragserstellung kann angegeben werden, ab wann ein Beitrag nicht mehr veröffentlicht sein soll.
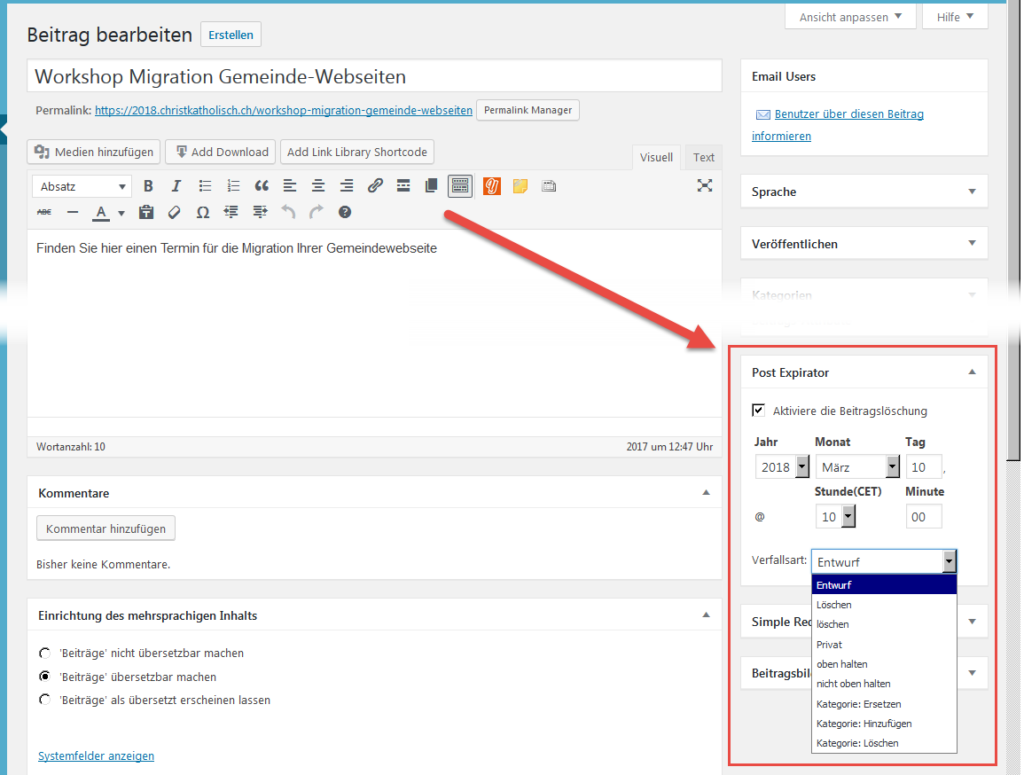
Im Beitrag kann rechts in den Einstellungen unter „Post Expirator“ ein „Verfalldatum“ eingetragen werden.
Durch Aktivieren der Checkbox „Beitraglöschung“ wird der Beitrag zum Datum/Zeit deaktiviert oder gelöscht.
Es empfiehlt sich, die Verfallsart „Entwurf“ auszuwählen. So sind die Beiträge für eine allfällig spätere Verwendung immer noch im Hintergrund verfügbar.
Beitrag/Seite: Bild hinzufügen
Um einen Beitrag oder eine Seite mit Bildern zu versehen wie folgt vorgehen:
- Mit dem Cursor an die Stelle gehen, an der das Bild eingefügt werden soll
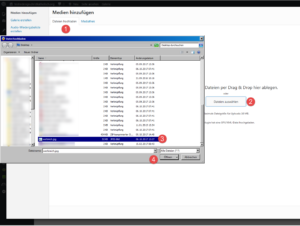
- Auf den Button „Dateien hinzufügen“ klicken
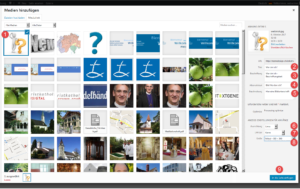
- Es wird die „Mediathek“ angezeigt. Hier werden alle Bilder angezeigt, die bereits auf dem Webserver sind. Allenfalls hier ein Bild auswählen.
- Soll ein neues Bild hochgeladen werden, den Reiter „Dateien hochladen“ auswählen.
- Reiter „Dateien hochladen“
- Button „Dateien auswählen“ klicken
- Im lokalen Dateisystem nach dem Bild suchen
- Auf „öffnen“ oder „ok“ klicken
- Das Bild wird hochgeladen und erscheint nun in der Mediathek
- Titel anpassen
- Beschriftung: Text der unterhalb des Bildes angezeigt wird (leer lassen wenn nicht gewünscht)
- Alternativtext: Einen Alternativtext eintragen (meist wie Titel; Unterstützung für Sehbehinderte)
- Beschreibung: Text eintragen
- Ausrichtung des Bildes im Text bestimmen
- Was soll passieren, wenn man auf das Bild klickt?
- Grösse des Bildes angeben. Meist genügt die mittlere Grösse
- „In die Seite einfügen“
–> Vor Seite einfügen bitte das Bild einer Kategorie (unterhalb) zuteilen
Das Bild wird jetzt im Beitrag angezeigt.
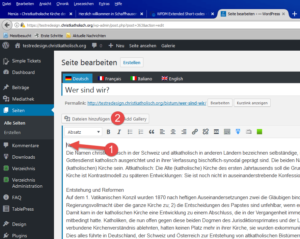
- Falls etwas angepasst werden soll, auf das Bild klicken
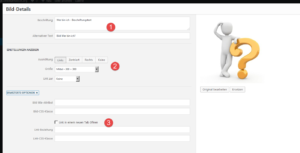
- Unterhalb erscheint ein Popup-Fenster. Hier auf den Bearbeitungsstift klicken (siehe nächstes Bild).
Die Ausrichtung kann direkt im Popup-Fenster geändert werden. - Wichtig: Nach allen Änderungen immer mal „Aktualisieren“
- Bearbeitung der Beschriftung und Alternativtext
- Ausrichtung und Grösse
- In den erweiterten Optionen kann noch definiert werden, ob der Link in einem neuen Browserfenster geöffnet werden soll.
Download anbieten/Bibliothek anbieten
Dokumente können für Webseitenbesucher in Beiträgen und Seiten angeboten werden.
Download auf Seite oder Beitrag anbieten
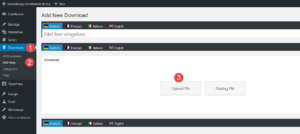
- Menüpunkt „Downloads“
- Punkt „Add New“ anklicken
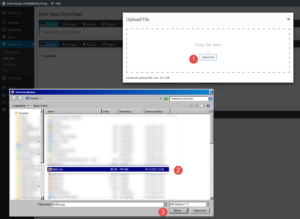
- Button „Upload File“ auswählen um ein neues Dokument hochzuladen
- Das File entweder in den Bereich ziehen oder auf „Select File“ klicken
- Das Dokument auf dem lokalen PC auswählen
- Öffnen
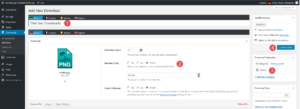
- Aussagekräftiger Titel zum Dokument eintragen
- Die Angaben auf „Inherit“ belassen
- Kategorie auswählen, in der das Dokument abgelegt werden soll (wichtig vor allem für Bibliotheken
- „Veröffentlichen“
Das Dokument ist nun auf dem Webserver abgelegt.
Den Download auf einer Seite/in einem Beitrag veröffentlichen
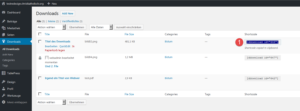
Wir brauchen den Shortcode zum Download. Dieser findet sich in der Downloadübersicht.
- Hier den Shortcode mittels Mausklick in die Zwischenablage übernehmen.
Auf der entsprechenden Seite/Beitrag den Shortcode einfügen an der Stelle, wo der Button für den Download platziert werden soll.
Seite speichern.
Der Button wird so dargestellt.
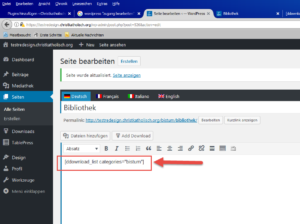
Eine Bibliothek erstellen/Eine Liste aller Downloads auf einer Seite anzeigen
Dafür benötigen wir das den Kategorienamen. Dieser findet sich in der Übersicht.
[[ddownload_list categories="KATEGORIENNAME"]]
Die Seite speichern.
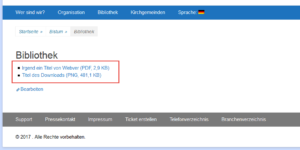
Auf der Seite werden die der Kategorie zugeordneten Downloads aufgelistet.
Anleitung: https://delightfuldownloads.com/documentation/ddownload_list/
Einrichten einer neuen Kirchgemeinde/Institution etc.
Für die Einrichtung einer neuen Kirchgemeinde oder eines Angebots wie folgt vorgehen:
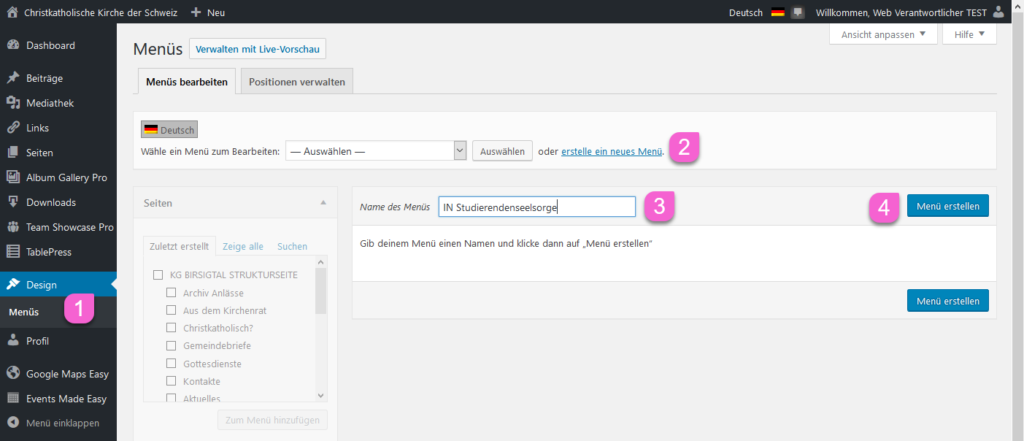
Menu erstellen
- Design/Menüs
- „erstelle ein neues Menü“ anklicken
- Bezeichnung des Menüs
- Menü erstellen
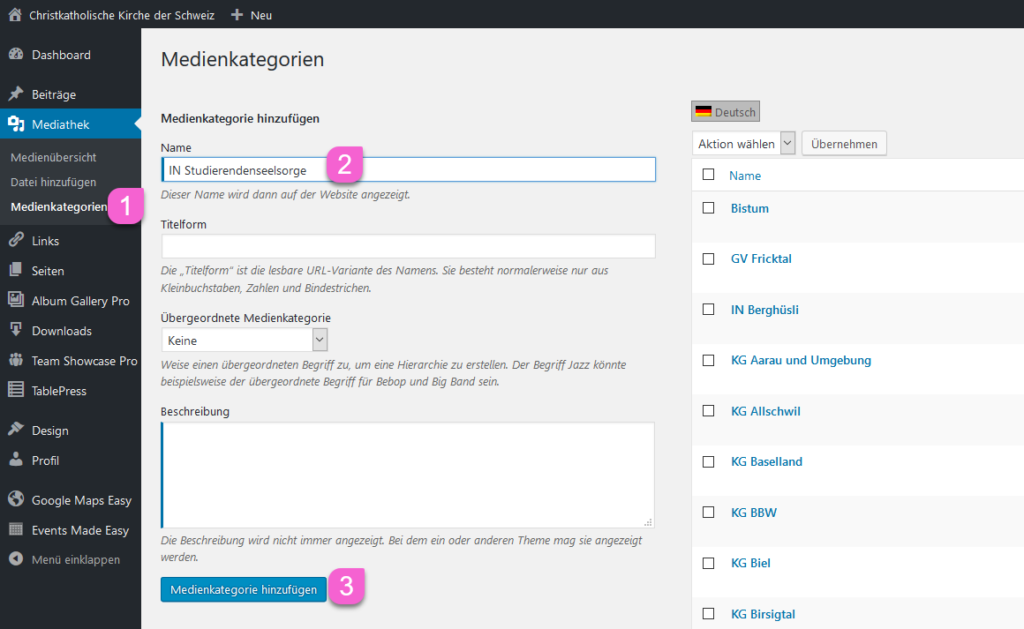
Medienkategorie erstellen (nur Administratoren)
- Mediathek/Medienkategorien
- Bezeichnung der Kategorie
- Kategorie hinzufügen
Beitragskategorie erstellen
- Beiträge/Kategorie
- Neue Kategorienamen eintragen
- Neue Kategorie erstellen anklicken
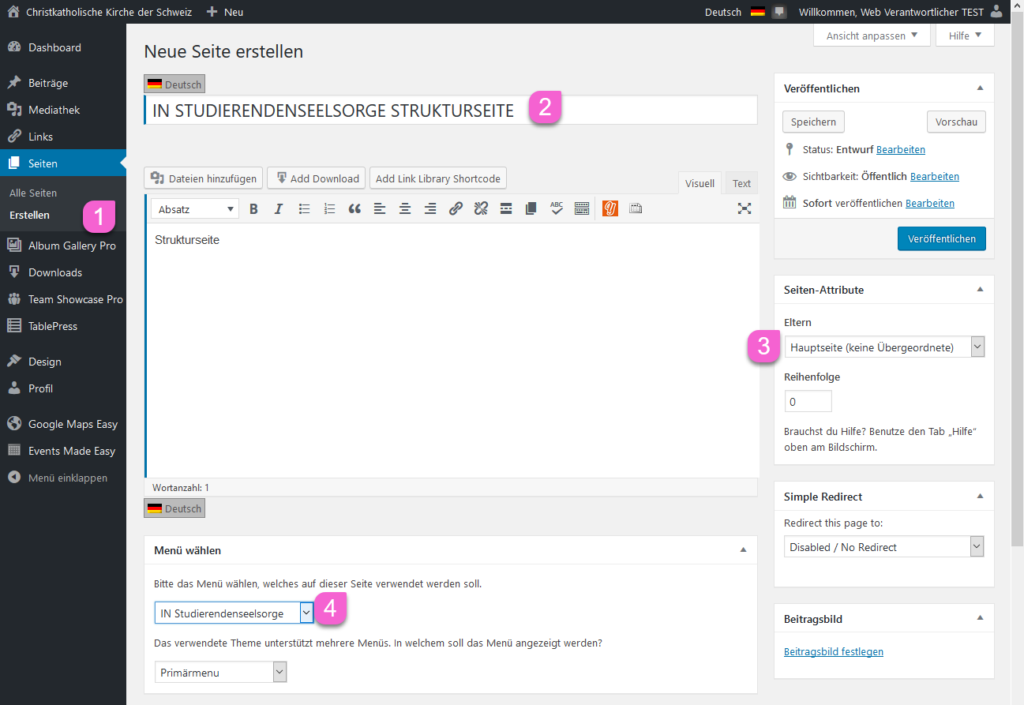
Strukturseite erstellen
Die Strukturseite ist als Ordnungsinstrument gedacht für die einzelnen Seiten einer Gemeinde. Die Strukturseite ist als oberste Seite (Root) gedacht, unter die dann die anderen Seiten gestellt werden.
- Seiten/Erstellen
- Strukturseitenname vergeben (–> „KG“ für Kirchgemeinde, „IN“ Institutionen)
- Als Eltern hier „Hauptseite keine übergeordnete“ auswählen
- Menu der Gemeinde/Institution etc. angeben (fakultativ)
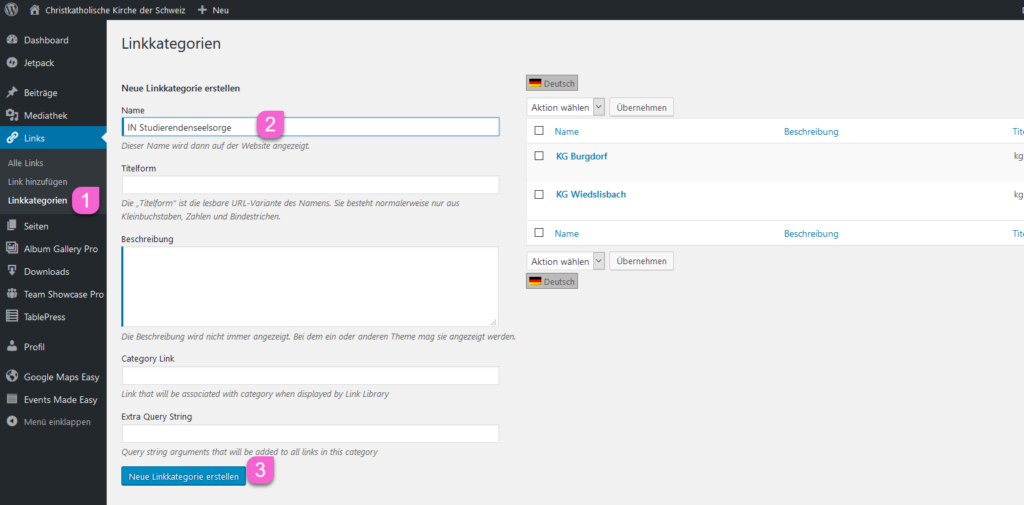
Linkkategorie erstellen (falls benötigt)
- Link/Linkkategorie
- Kategoriennamen eintragen
- Kategorie einrichten
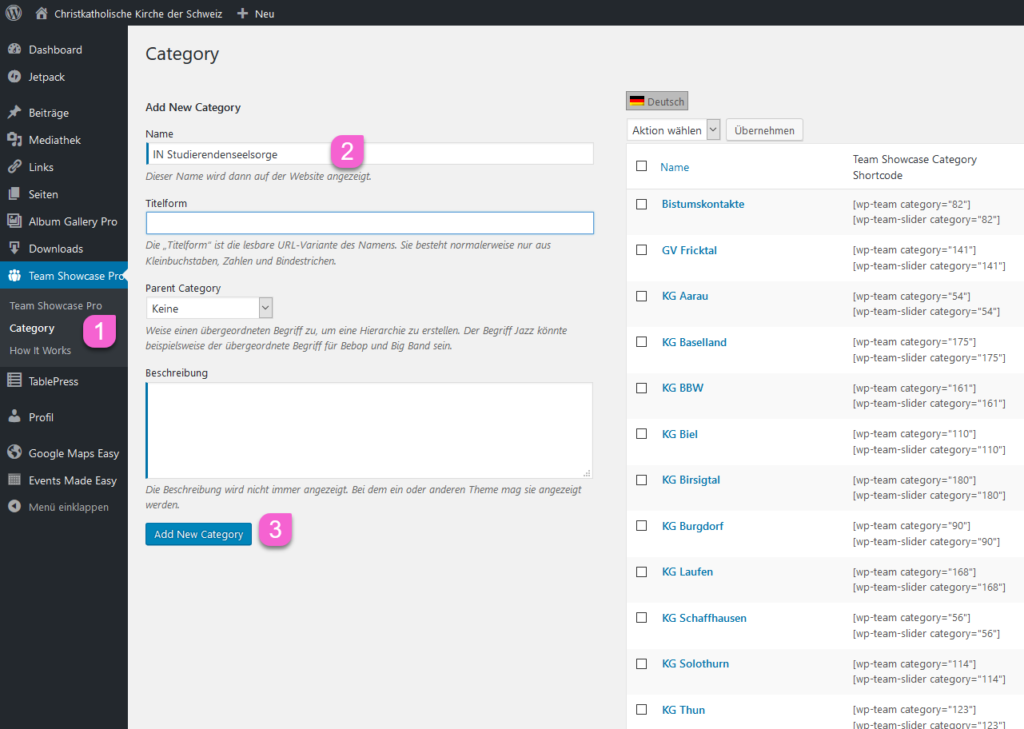
Team Showcase Kategorie einrichten
- Team Showcase/Category aufrufen
- Kategorienamen eintragen
- Hinzufügen
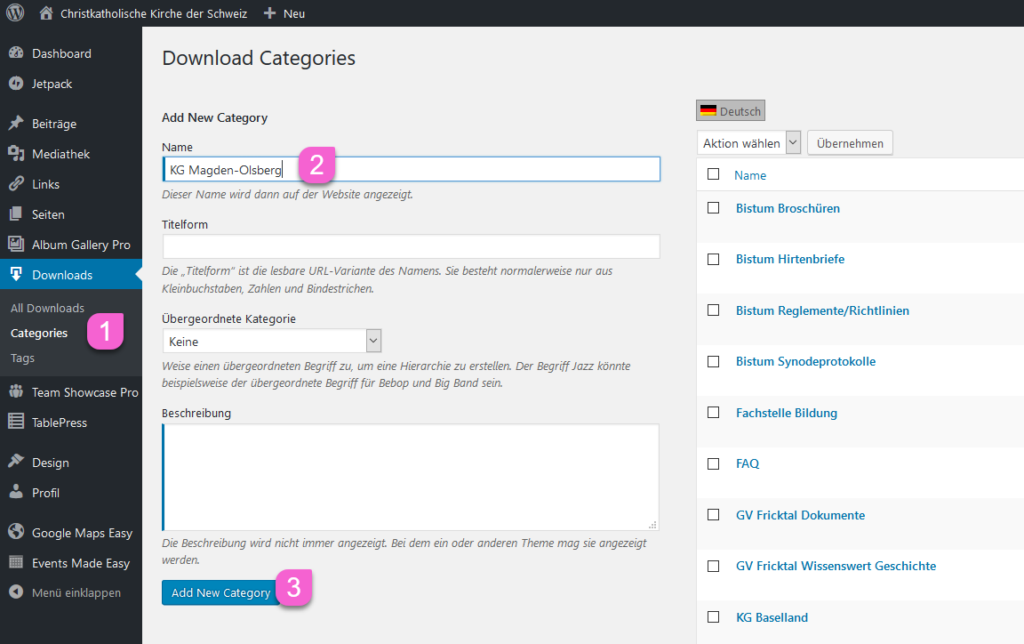
Downloadkategorie
- Downloads/Category
- Kategoriennamen eintragen
- Hinzufügen
Kalenderkategorie (nur Administratoren)
Unter „Events Made Easy/Kategorien“ diese eintragen
Galerie erstellen für Rückblicke etc.
Um eine Galerie zu erstellen, bitte wie folgt vorgehen:
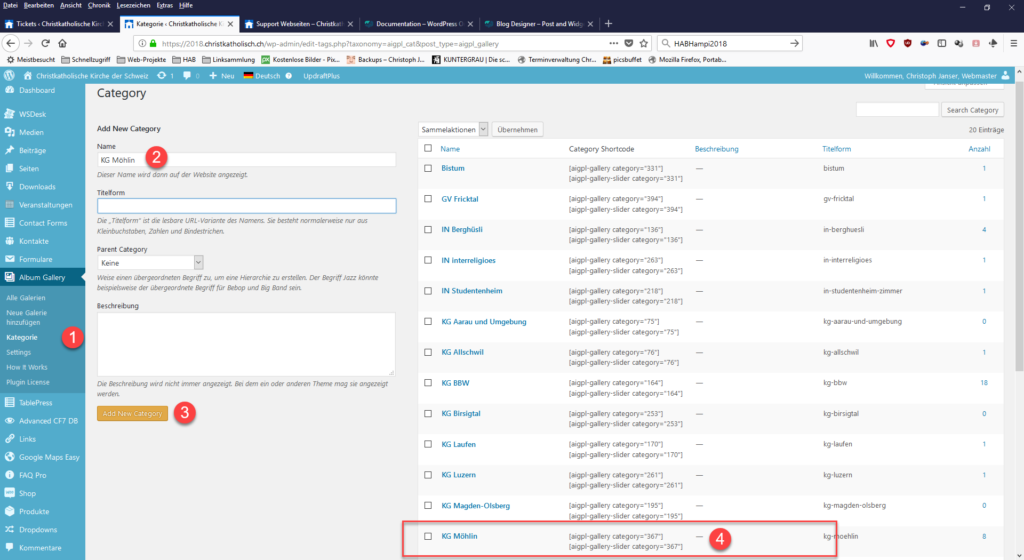
Erstellen einer Galeriekategorie
- Unter „Alben/Galerien“ eine neue Kategorie anlegen durch Klick auf „Kategorie“
- Den Namen der Kirchgemeinde und einen Bereich angeben: bspw. „KG Möhlin“
- Speichern
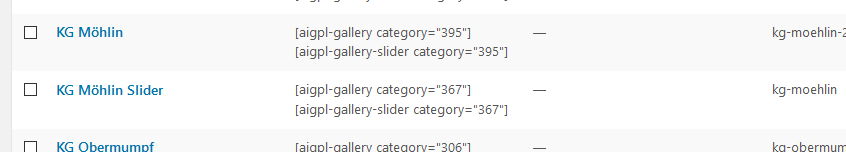
- Die Kategorie wird nun angezeigt. Hier wird auch der Shortcode für den Einbau in die Seite oder einen Beitrag angezeigt. Dieser kann kopiert werden.
Um die Übersicht behalten zu können, lohnt es sich, für reine Galeriekategorien dann bspw. die Kirchgemeindenkategorie „KG Möhlin“ dafür zu benutzen.
Sollen noch weitere Albumfunktionen benützt werden (bspw. Sliders) kann eine weitere Kategorie dafür eingerichtet werden (hier das Bsp. „KG Möhlin Slider“)
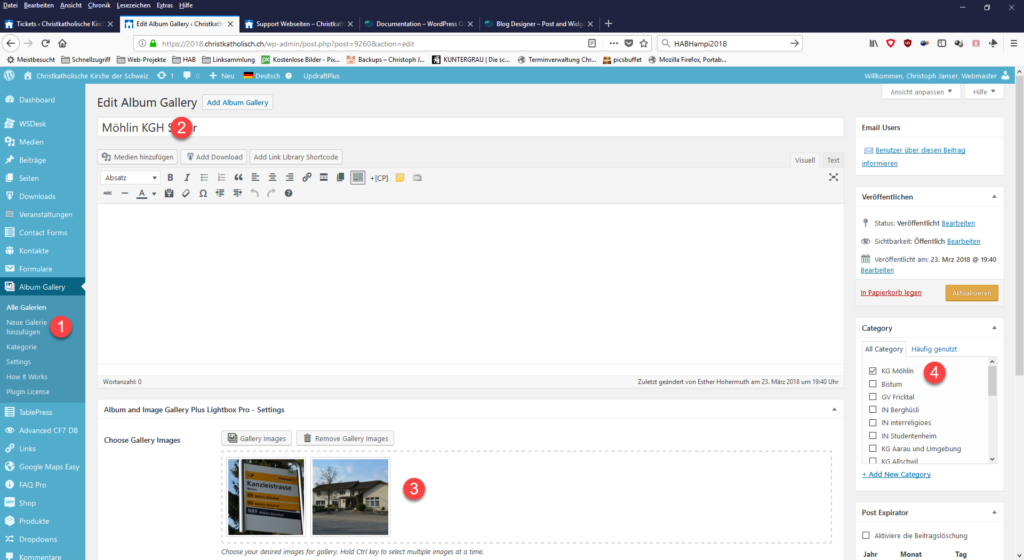
Album der Kategorie zuweisen/erstellen
- Unter „Neue Galerie hinzufügen“ kann eine solche erstellt werden
- Name/Titel eingeben
- Bilder, die in der Galerie angezeigt werden sollen, unterhalb hinzufügen.
- Entsprechende Kategorie auswählen
Den Shortcode auf der Seite anbringen, wo die Album-Galerie angezeigt werden soll.
Kontakte/Kontaktverzeichnis
Unter dem Navigationspunkt „Kontakte“ finden sich alle Kontakte des Bistums.
Kontaktgruppe (nur, falls noch nicht erstellt)
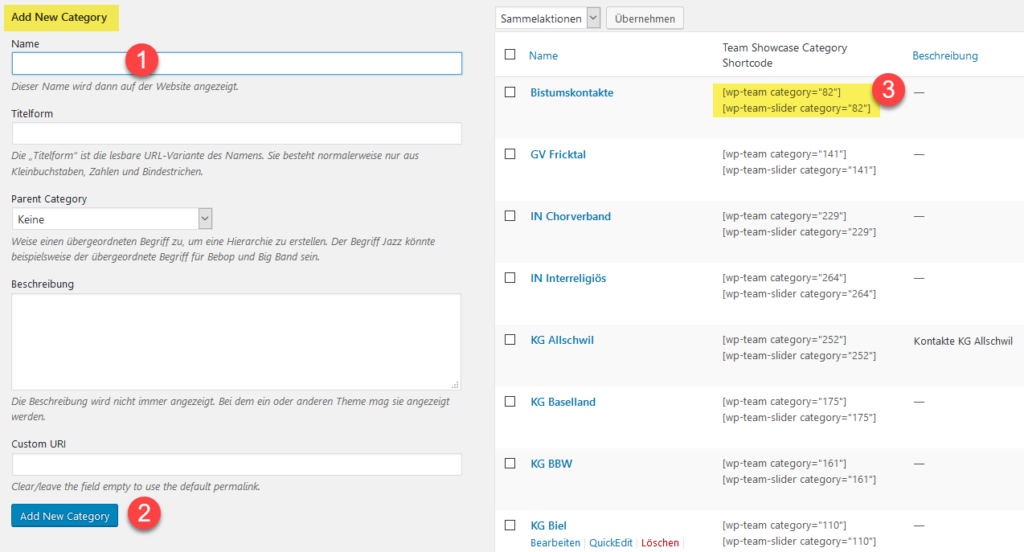
Um eine neue Kontaktgruppe zu erstellen (bspw. „Kontakte für Bistum“) muss unter „Kontakte/Kategorien“ eine solche erstellt werden
- Sprechende Bezeichnung eingeben (bspw. „KG XYZ“)
- „Add New Category“ klicken
- Rechts wird die Kategorie nun angezeigt. Hier die Zahl merken für den Einbau des Shortcodes.
Der Shortcode für den Einbau auf der Seite ist der folgende:
[wp-team category="568" image_fit="true" design="design-11" order="ASC" orderby="menu_order" grid="4" popup="true" ]
Dabei muss die Zahlenkombination unter „category=568“ durch die obige Kategorie-ID ersetzt werden.
Neuer Kontakt
- Mittels „Neuer Kontakt“ kann ein neuer Kontakt hinzugefügt werden.
- Durch Klick auf einen Eintrag in der Liste kann der Kontakt bearbeitet werden.
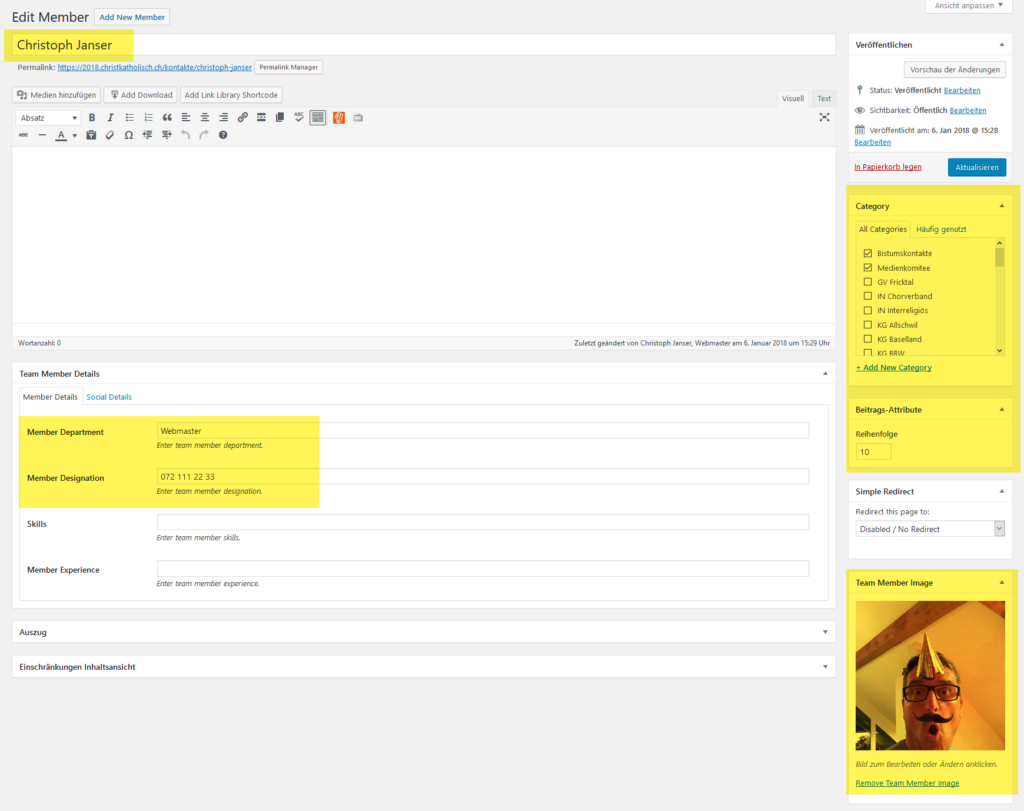
Die grundsätzlichen Angaben sind die folgenden:
- Vorname Name
- In welchen Kategorien wird der Kontakt angezeigt? Entsprechend ankreuzen
- Member Departement: Für Funktion („Pfarrer“, „Webmasterin“)
- Member Designation: Für Telefonnummer
- Unter Reihenfolge kann bestimmt werden, an welcher Stelle der Kontakt in der Kategorie angezeigt werden soll
- Kontaktbild hochladen
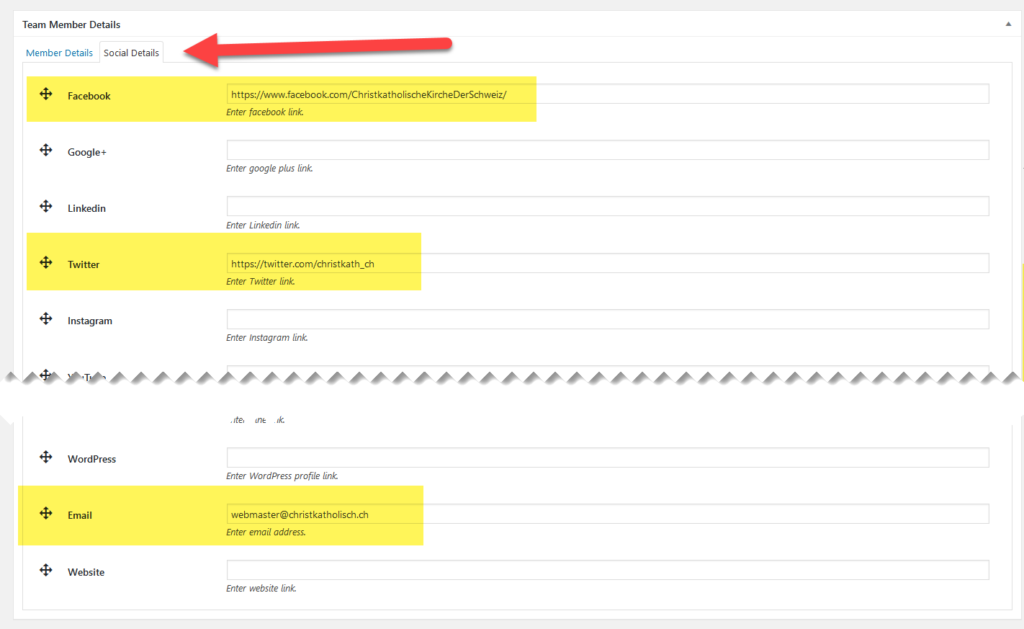
Weitere Kontaktinformationen:
- Emailadresse (ganz unten in der Liste)
- Allenfalls Facebook-/Twitter-Kontaktangaben
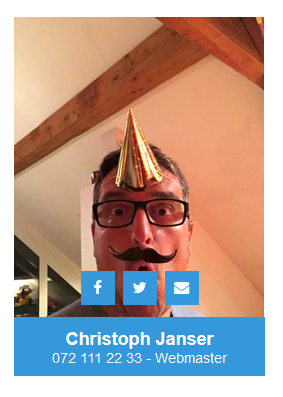
Ist der Shortcode auf der Seite eingebaut, erscheint der Kontakt wie folgt:
Einige Hinweise
-
Mailadressen
Die Mailadresse wird neu angezeigt.
Es dürfen keine privaten Mailadressen und keine Privatadressen von Personen aus Persönlichkeitsschutzgründen publiziert werden.
Es dürfen nur @christkatholisch.ch-Mailadressen auf den Seiten verwendet werden.
Falls Sie keine solche haben, kann diese hier bestellt werden.
Die Verwendung von privaten Mailadressen werden durch die Webmaster überprüft und entfernt!
-
Sekretariatsadressen
Diese als Text erfassen vor dem eingebauten Shortcode, bspw:
Christkatholisches Sekretariat
Strasse 22
9811 Irgendwo
012 333 44 88
sekretariat.irgendwo@christkatholisch.ch
[wp-team category="568" design="design-11" order="ASC" orderby="menu_order" grid="4" popup="false" ]
-
Einzelner Kontakt anzeigen
Um einen einzelnen Kontakt oder einzelne Kontakte auf der Seite anzuzeigen, verwenden Sie den folgenden Shortcode:
[wp-team posts="1064,1515,1514" design="design-11" grid="4" popup="false" ]
Hier ersetzen Sie die ID unter „posts=“xxxxx“ durch die ID der Kontakte. Mehrere können kommagetrennt angegeben werden.
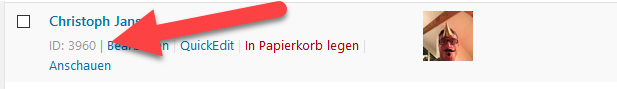
Die ID erfahren Sie, in dem Sie im Kontaktverzeichnis mit der Maus auf den Kontakt fahren. Anschliessend wird die ID eingeblendet:
Navigation: Menuepunkt hinzufügen
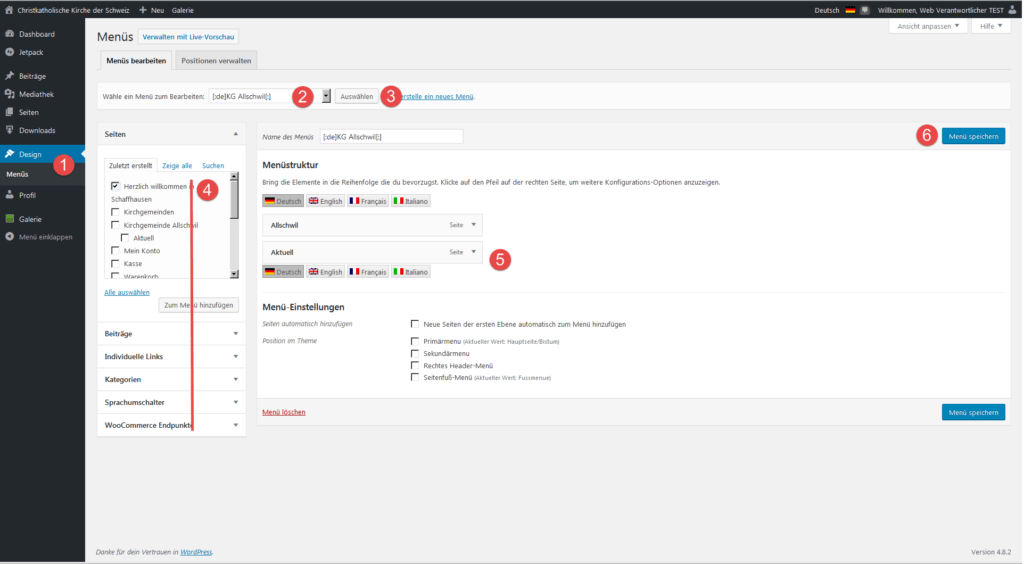
- Navigation „Design/Menüs“
- Entsprechendes Menü auswählen
- Mit „Auswählen“ bestätigen
- Aus den Elementen auswählen, was in die Navigation eingestellt werden soll
- Navigationspunkt bearbeiten (bspw. Sprache, Sichtbarkeit etc.)
- Menü speichern
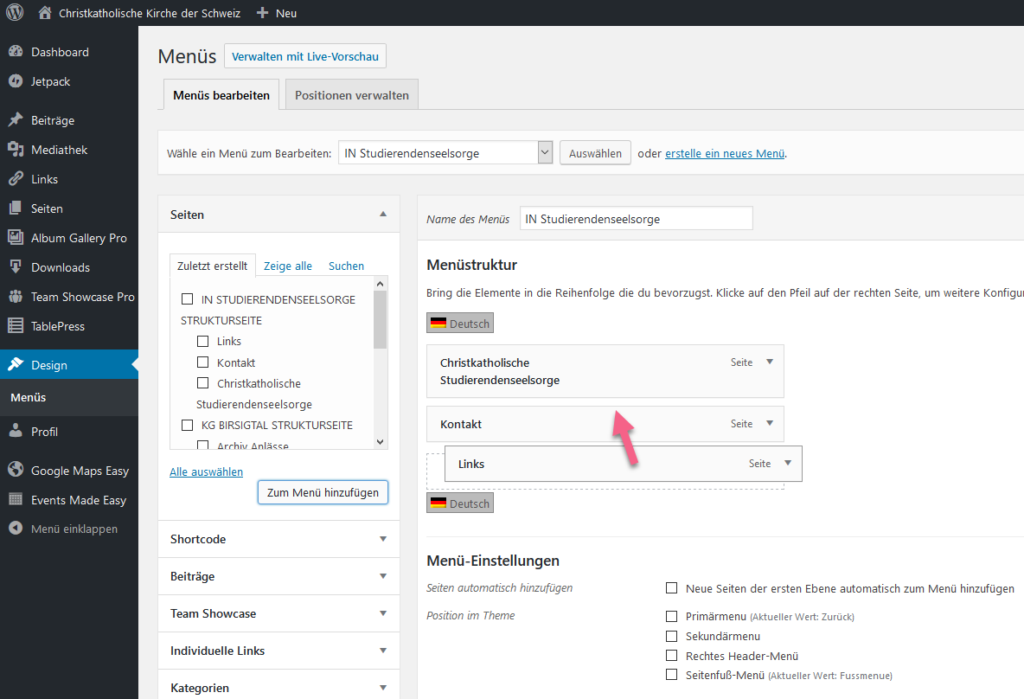
Navigationspunkte ordnen
Nachdem die Menüpunkte in der Navigation angezeigt werden, können diese ganz einfach durch Ziehen verschoben und neu geordnet werden.
Stimmt die Ordnung, muss das Menü noch gespeichert werden.
Passwort vergessen für den Zugang zum Bearbeiten der Seite
Falls Sie Ihr Passwort vergessen haben sollten, um in den internen Bereich der Webseite einzuloggen, gehen Sie wie folgt vor:
Auf der Login-Seite haben Sie den Link „Passwort vergessen“ – klicken Sie darauf.
Auf der Folgeseite werden Sie gebeten, Ihren Benutzername einzutragen. Tragen Sie ihn ein und klicken auf Senden.
Nun erhalten Sie ein E-Mail mit einem Rücksetzungslink an Ihre im System hinterlegte Mailadresse.
Klicken Sie auf den erhaltenen Link und geben dann ein neues Passwort im Formular ein.
Publikation von Mailadressen und private Adressen auf der Webseite
Auf der Webseite christkatholisch.ch dürfen aus Persönlichkeitsgründen keine privaten Mailadressen oder private Postadressen publiziert werden!
Diese Regelung gilt auf allen Seiten unter @christkatholisch.ch.
Wenn Sie eine Mailadresse publizieren wollen, können Sie eine solche online beim Support bestellen.
Seite: Seitenverwaltung
Für die Verwaltung der Seiten haben wir das Plugin „Swifty Page Manager“ installiert. Dieses recht einfach zu bedienende Plugin funktioniert wie folgt:
- Das Plugin starte unter „Seiten“
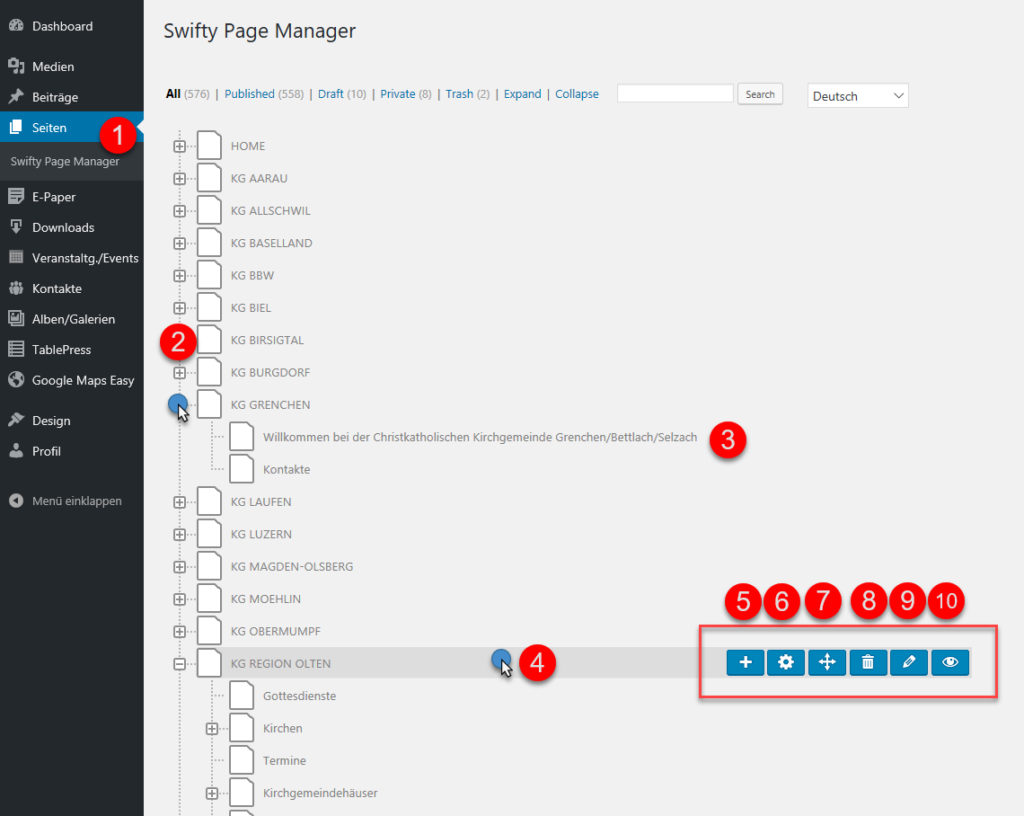
Sie finden nun alle Seiten aufgelistet nach Kirchgemeinden/Institutionen etc. - Um ein Wurzelverzeichnis einer Kirchgemeinde zu öffnen, klicken Sie auf das „+“-Zeichen
- Sie sehen nun die einzelnen Unterseiten aufgelistet
- Klicken Sie auf eine Seitenzeile, öffnen sich die Verwaltungsmöglichkeiten zur Seite:
- Mit dem „+“-Icon können Sie eine neue Seite hinzufügen: Beachten Sie dazu die folgende FAQ: faq/seiten-neue-seite-hinzufuegen
- Mit dem Icon „Page Setting“ können Sie einfache Einstellungen vornehmen: Seite als Entwurf oder den Titel ändern
- Mit dem Verschiebe-Icon können Sie die Seite in der Ansicht verschieben. Fassen Sie mit der Maus das Icon und ziehen die Seite an die richtige Stelle.
- Mit dem Papierkorb können Sie eine Seite direkt löschen.
- Das Bleistift-Icon klicken Sie, um die Seite zu bearbeiten.
- Um die Seite anzuzeigen, klicken Sie auf das „Auge-Icon“.
Seiten: Neue Seite hinzufügen
Starten Sie die Seitenverwaltung in der Navigation unter „Seiten“ (beachten Sie die FAQ dazu).
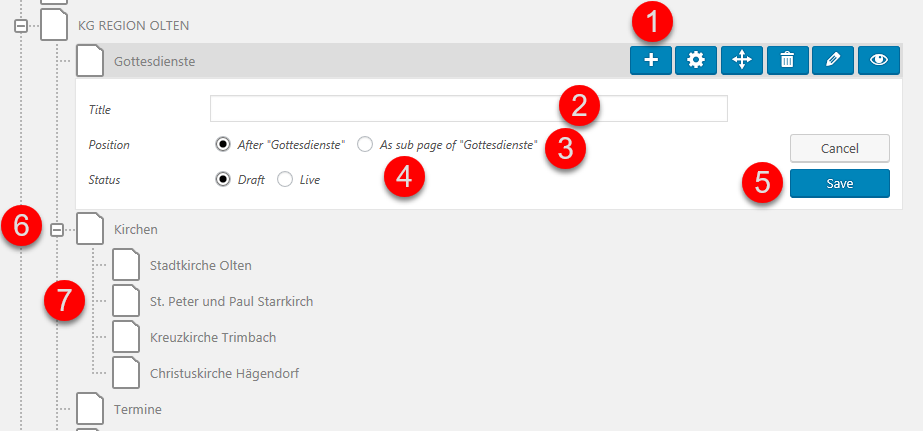
- Klicken Sie auf eine bestehende Seite Ihrer Kirchgemeinde oder Institution und klicken auf das „+“-Icon
- Geben Sie den Titel der Seite ein
- Definieren Sie, ob die Seite…
…als gleiche Seite wie die jetzige ist („After xxxx“; Beispiel Seite „Kirchen“, Punkt [6])
…oder ob es eine Unterseite der angeklickten Seite („As sub page of…“; Beispiel „St. Peter und…“, Punkt [7]) sein soll. - Definieren Sie den Status: Draft bedeutet „Entwurf; nicht veröffentlicht“; Live meint, dass die Seite gleich veröffentlicht wird. Sie können den Punkt „Live“ auswählen.
- Speichern Sie die Seite
Klicken Sie dann auf die erstellte Seite und dann auf das „Bleistift-Icon“, um die Seite zu bearbeiten.
Evtl. müssen Sie den Punkt „Swifty Page Manager“ nochmals aufrufen, falls die Seite nicht sofort angezeigt werden sollte.
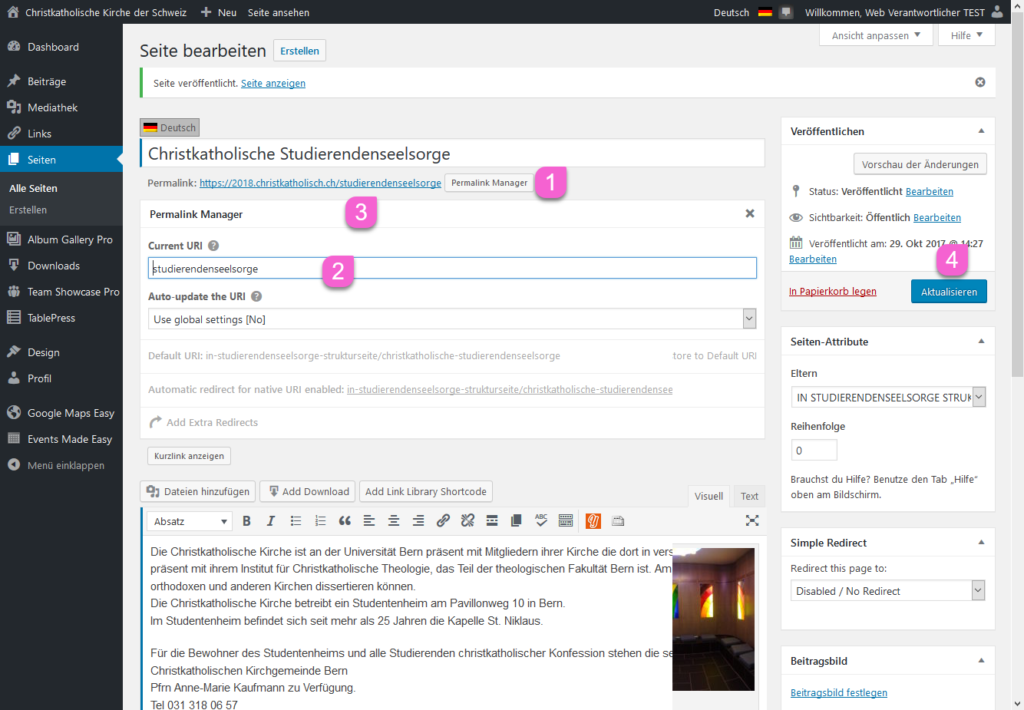
Permalink anpassen
Nach der Erstellung ist es wichtig, den Permalink anzupassen. Dies ist der direkte Link auf die Seite.
Kontrollieren Sie diesen Permalink, ob er nach dem Muster „http://2022.christkatholisch.ch/GEMEINDE/Seitenname„ eingetragen ist.
Falls dem nicht so ist, gehen Sie wie folgt vor:
- Permalink Manager anklicken
- Im Feld den richtigen Link angeben. Es kann auch „/“ als Trenner eingetragen werden.
Auf der Seite wird immer nach folgendem Schema vorgegangen: „Kirchgemeinde/Seite“ - Der Link wird gleich angezeigt
- Aktualisieren
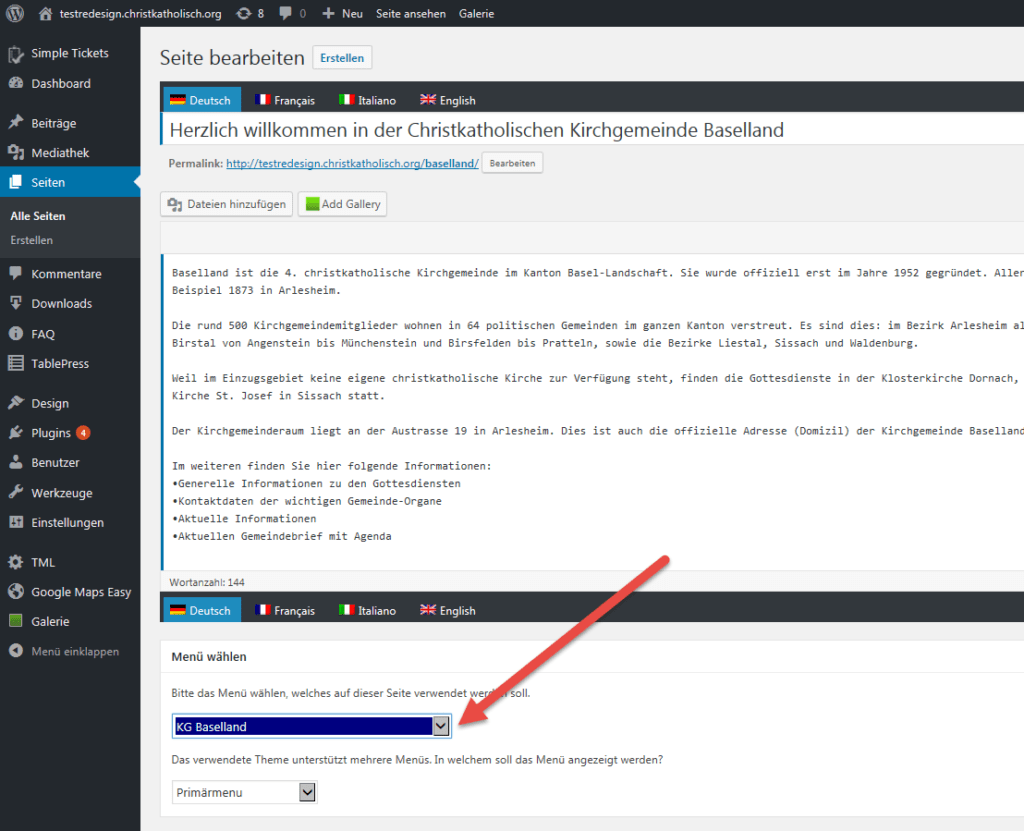
Menu-Zuweisung
Weisen Sie nun noch der Seite das Menu Ihrer Gemeinde zu:

Unterhalb finden Sie den Punkt „Menu wählen“. Wählen Sie das Menu Ihrer Gemeinde aus.
Shortcode-Sammlung für den schnellen Einbau in Seiten und Beiträgen
Kontakte
[wp-team category="1" popup="true"][wp-team category="82" design="design-11" order="ASC" orderby="menu_order" grid="4" show_content="false" popup="false" image_fit="true"]
Beide Shortcodes einbinden!
Einzelner Kontakt/Mehrere spezifische Kontakte
[wp-team category="1" popup="true"][wp-team posts="1064,1515,1514" image_fit="true" design="design-11" grid="4" popup="false" ]
Beide Shortcodes einbinden!
Links
[link-library settings="1" categorylistoverride="99"] –> Nur Kategorie „99“ anzeigen
[link-library settings="2" categorylistoverride="99"] –> Nur Kategorie „99“ anzeigen inkl. Beschreibung des Links anzeigen; Aufzählung mit Punkten
[link-library settings="3" categorylistoverride="99"] –> Nur Kategorie „99“ anzeigen inkl. Beschreibung des Links anzeigen; Anzeige in Tabellenformat
Aktuelles
[wpspw_post design="design-20" grid="3" show_author="false" show_date="false" show_category_name="false" read_more_text="Weiterlesen" limit="9" orderby="asc" category="22" pagination="false"]
Agenda NEU
[[eme_events category=“4″]]
Agenda ALT
[iframe src="https://portal.christkatholisch.ch/agenda/agenda.php?kg=so" width="100%" height="500"]
Galerie Slider
[aigpl-gallery-slider id="1016"]
Galerie normal
[aigpl-gallery id="1016"]
Download
Einzelner Download
[[ddownload id=“1188″]]
Kategorie/Bibliothek
[[ddownload_list categories=“lk-bern“ order=“DESC“ limit=“10″]]
Tabelle erstellen
Eine Tabelle kann Text besser darstellen.
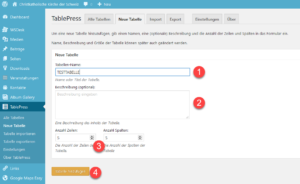
Um eine Tabelle zu erstellen, unter „TablePress“ auf „Neue Tabelle“ klicken
- Titel der Tabelle („KG XYZ kleiner Text für Tabelle“)
- Eine Beschreibung kann hier angegeben werden (optional)
- Spaltenanzahl und Zeilenanzahl angeben
- Speichern
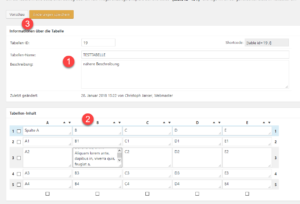
- Titel und Beschreibung kann hier nochmals angepasst werden
- In den Zellen kann nun der Text verteilt und aufgelistet werden
In der ersten Zeile evtl. die Spaltentitel angeben - Immer wieder „Speichern“
Mit „Vorschau“ kann die Tabelle begutachtet werden
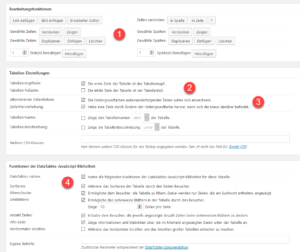
Unterhalb können weitere Einstellungen vorgenommen werden:
- Hier können weitere Zeilen oder Spalten hinzugefügt werden
- Angaben, ob die erste Zeile als Titel ausgegeben werden soll
- Angaben, ob die Zeilen unterschiedliche Farben haben sollen
- Weitere Angaben, ob Suchfelder etc. eingeschaltet werden sollen.
Auch kann hier angegeben werden, wie viele Zeilen ausgegeben werden sollen. Hat die Tabelle mehr Zeilen als dieser Wert, wird eine Seitennavigation aktiviert.
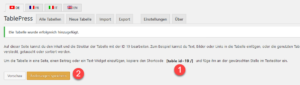
Einbau der Tabelle in eine Seite oder einen Beitrag
- Den Shortcode kopieren
- Tabelle speichern
In den Beitrag oder auf die Seite gehen; diese im Editor öffnen
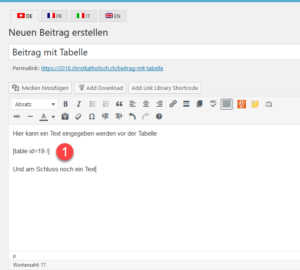
- An die Stelle gehen, wo die Tabelle angezeigt werden soll. Hier den Shortcode einfügen.
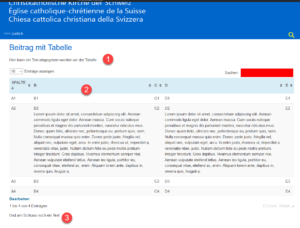
Anzeige im Beitrag
- Hier ist der Text vor der Tabelle
- Die eigentliche Tabelle mit allen Einstellungen
- Text nach der Tabelle
Teamviewer – Supportunterstützung
Um Ihnen besser helfen zu können, verwenden wir das Programm „Teamviewer“.
Mit diesem Programm können wir auf Ihren PC/Mac zugreifen und können besser sehen, wo sich vielleicht ein Fehler versteckt.
Sie müssen selbstverständlich für jeden Zugriff Ihre Einstimmung geben.
Falls wir Sie darum bitten gehen Sie wie folgt vor:
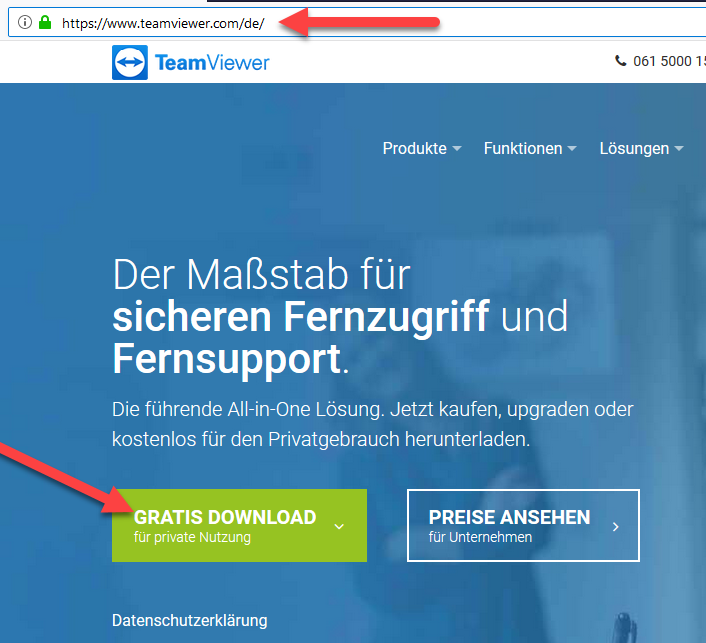
Gehen Sie auf die Webseite von Teamviewer: https://www.teamviewer.com/de/ und klicken Sie auf „Gratis Download“
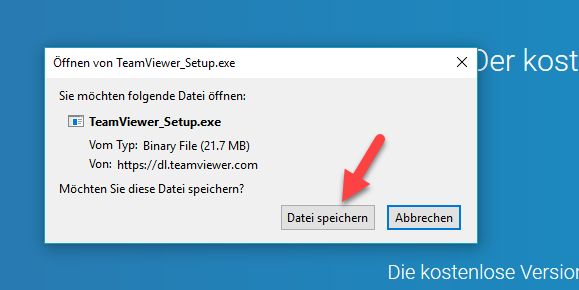
Laden Sie das Installationsprogramm herunter.
Das Programm wird heruntergeladen und gespeichert.
Doppelklicken Sie anschliessend auf das Setup-Programm.
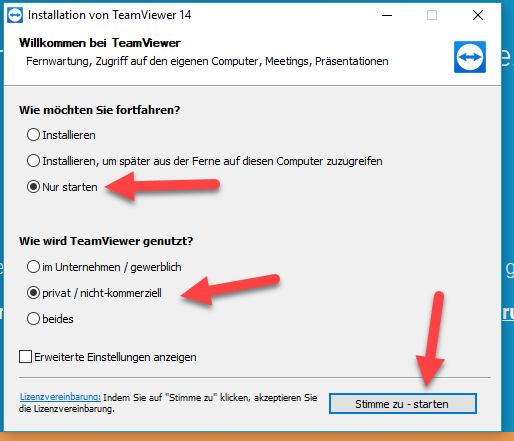
Bei der Installation geben Sie an, dass Sie das Programm nur starten wollen und es privat nutzen und stimmen zu für die Installation.
(Selbstverständlich können Sie das Programm auch installieren, falls Sie es wieder brauchen wollen.)
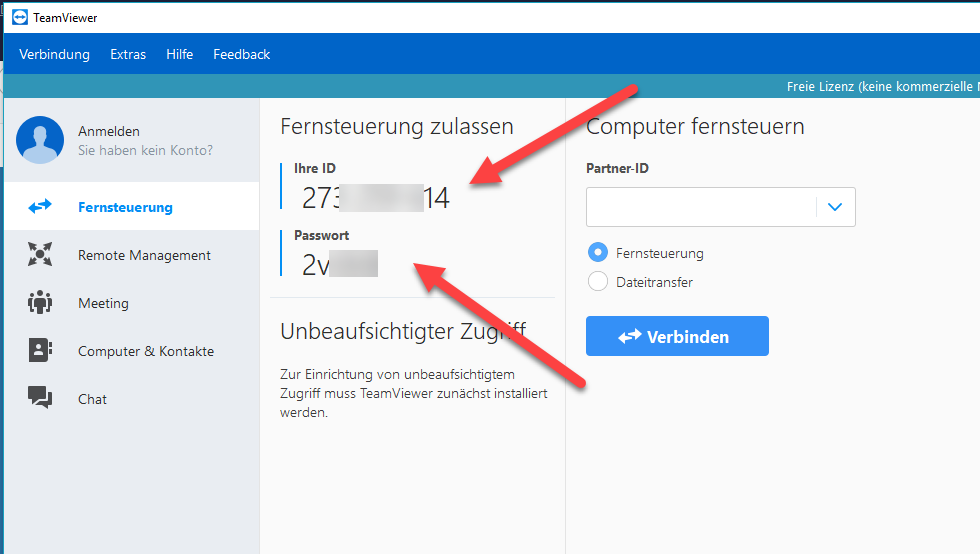
Jetzt wird Teamviewer gestartet.
Angezeigt wird eine ID und ein Passwort, welche wir für den Zugriff benötigen.
Geben Sie diese Angaben dem Support am Telefon.
Textbausteine
In Beiträgen, auf Seiten, in Veranstaltungen besteht die Möglichkeit, Textbausteine einzutragen:
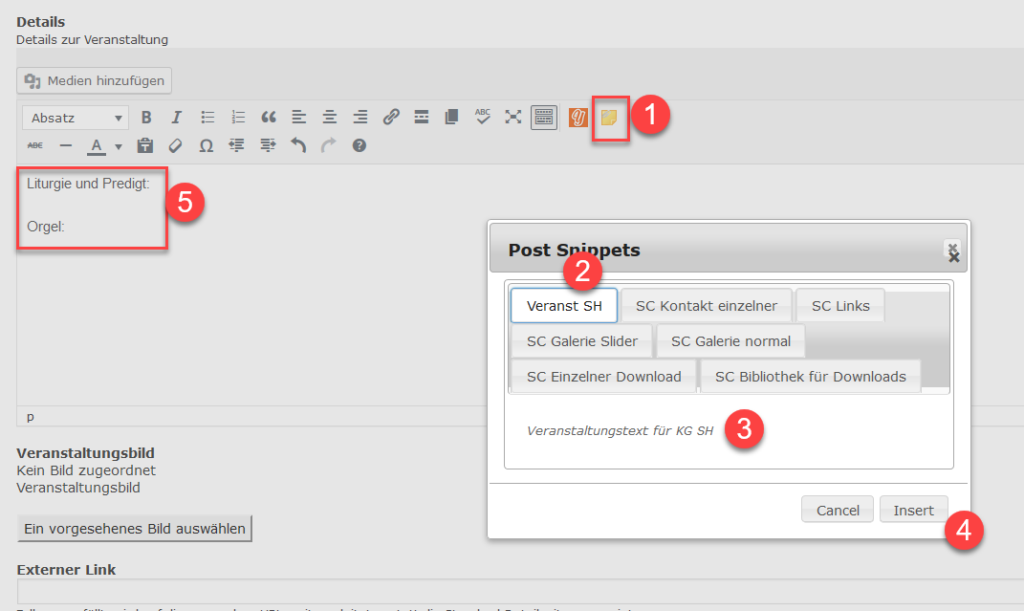
- Im Editor auf das Icon „Post Snippet“ klicken
- Den entsprechenden Textbaustein auswählen
- Unterhalb ist eine entsprechende Erklärung zum Textbaustein angegeben. Dies können auch Instruktionen zu Shortcodes sein.
- Mittels „Insert“ den Textbaustein übernehmen
- Der Textbaustein wird an der Stelle eingesetzt, wo sich der Cursor grade befand
Wird ein spezieller Textbaustein benötigt, bitte beim Webmaster melden.
Umleitung einrichten für Beitrag oder Seite (Redirect)
Soll auf der Seite bei den Aktualitäten ein Hinweis angebracht werden, der auf eine andere Seite oder bspw einen Kalendereintrag zeigen soll, kann das mit einer sogenannten Umleitung („Simple Redirect“) bewerkstelligt werden:
Zuerst den Link, auf den gezeigt werden soll, mit dem Browser aufrufen und die URL (Internetadresse) kopieren.
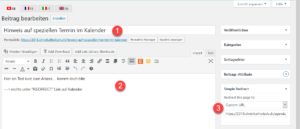
- Beitragstitel
- Text dazu, der angezeigt werden soll eingeben
- Rechts unter „Simple Redirect“ auf „Custom URL“ stellen und die URL im erscheinenden Feld reinkopieren
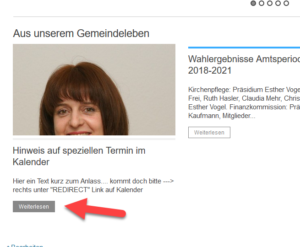
Klickt der Besucher nun auf den Link „Weiterlesen“ oder auf das Bild, gelangt er (hier im Beispiel) direkt auf den Kalendereintrag.
Veranstaltungen – Limite für Anzahl Termine
Um eine bestimmte Anzahl (oder alle) an Terminen anzuzeigen kann der Code wie folgt ergänzt werden:
[[eme_events limit=0 category=“13,18,20,22,19,21″]]
Wird der Code „limit=0“ eingetragen, werden alle Termineinträge aus den entsprechenden Kategorien angezeigt.
Man kann so natürlich auch limitieren… bspw. nur 10 „limit=10“
Veranstaltungen Bearbeiten Kategorieansicht – neuer Tab
Da alle Veranstaltungen aus dem ganzen Bistum aufgeführt werden, ist es sinnvoll für die Bearbeitung wie folgt vorzugehen:

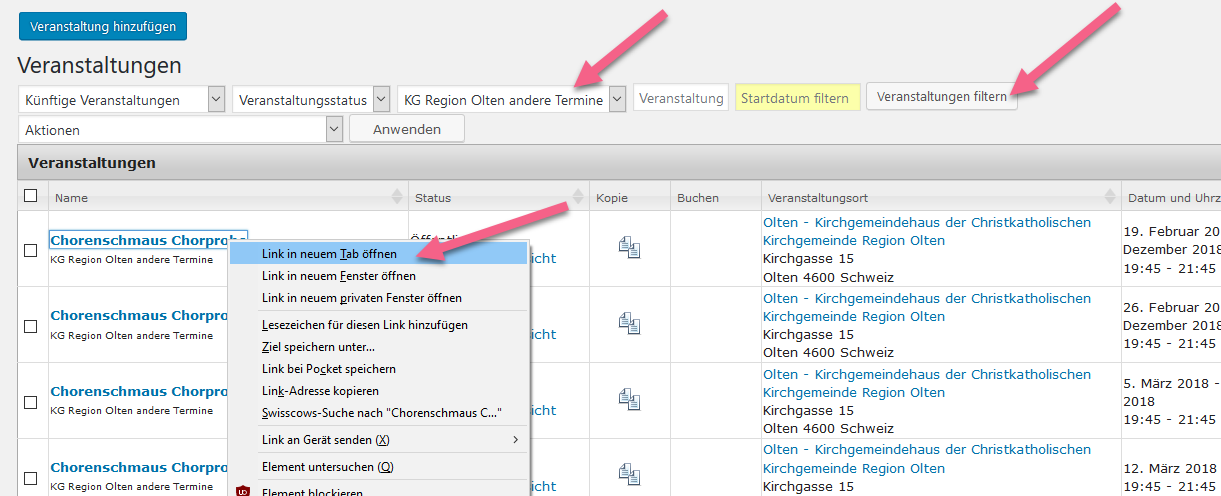
Veranstaltungen filtern und zur Bearbeitung öffnen in neuem Tab
- Die Veranstaltungen filtern nach der Kirchgemeinde
- Auf „Veranstaltungen filtern“ klicken
- Für die Bearbeitung des gewünschten Termins Rechtsklick auf den Link und „Link in neuem Tab“ oder „Link in neuem Fenster öffnen“ auswählen (Firefox; andere Browser andere Texte)
Der Termin wird dann in einem neuen Tab (oder Fenster) geöffnet und kann dort bearbeitet werden.
Nach dem Aktualisieren und Speichern kann der Tab (oder das Fenster) geschlossen werden.
Die gefilterte Ansicht bleibt bestehen für den Aufruf eines anderen Termins.
Veranstaltungen Texte – Weiterlesen
Werden Veranstaltungen eingetragen und auf einer Übersicht angezeigt, wird der Text der Veranstaltung ebenfalls angezeigt.
Mit dem „Weiterlesen“-Befehl kann im Termin weiterer Text angegeben werden, der aber nicht in der Terminübersicht angezeigt wird.
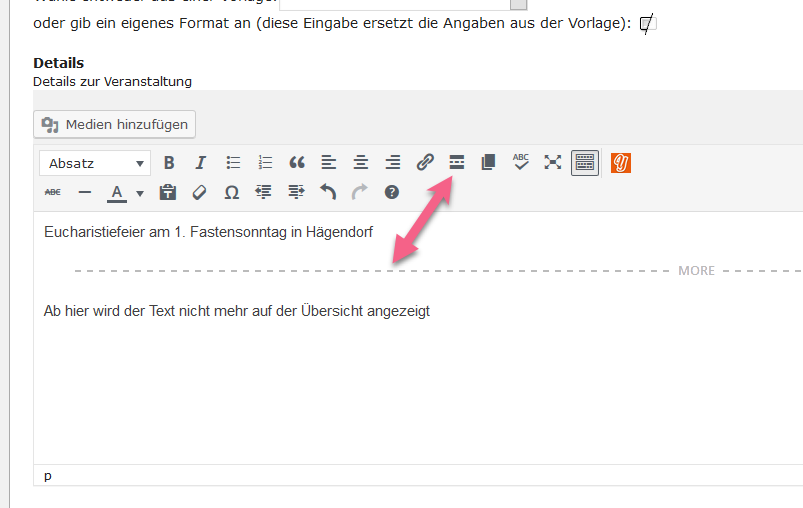
Termin erfassen und den „Weiterlesen-Marker“ einfügen. Ab diesem Marker wird der Text dann nicht auf der Terminübersicht angezeigt:

Weiterlesen-Marker einfügen

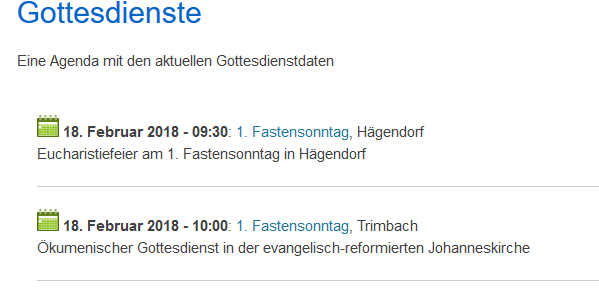
Die Terminansicht in der Übersicht

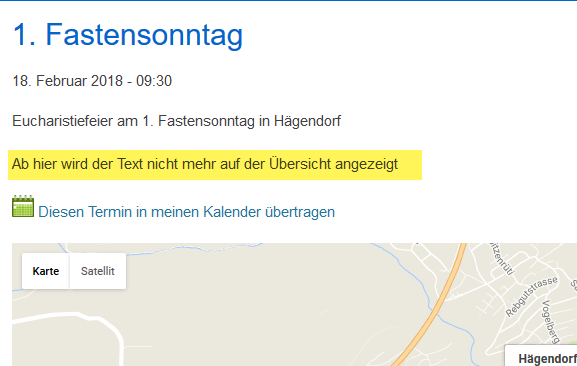
Terminansicht beim Öffnen des Termins; Text wird angezeigt